Metode Atomic Design, Calon UI/UX Designer Harus Tahu!

_Atomic design_ adalah satu pendekatan yang kian populer dalam dunia desain. Pada era digital ini, pengalaman pengguna (UI/UX) menjadi salah satu elemen kunci dalam pengembangan produk perangkat lunak.
Desain yang menarik dan mudah digunakan dapat membuat perbedaan besar dalam kesuksesan suatu aplikasi atau situs web. Dalam artikel ini, kita akan membahas metode desain atomis dan pentingnya calon UI/UX designer untuk memahaminya.
## Definisi Atomic Design
_Atomic design_ adalah metode desain yang berfokus pada pembuatan sistem dan komponen, bukan hanya pembuatan halaman atau tampilan keseluruhan.
Metode ini dimulai dengan merancang komponen-komponen dasar, seperti label, paragraf, _heading_, atau tombol sebagai bagian dari sebuah sistem desain yang lebih besar.
Tujuannya adalah untuk menciptakan kumpulan unsur desain yang berguna sebagai _template_ atau kerangka kerja dalam membangun berbagai halaman atau tampilan.
Dengan demikian, metode ini dapat membantu kamu untuk membangun konsistensi dan efisiensi dalam proses desain.
Selain itu, metode ini juga akan mengingatkan kamu bahwa desain tidak hanya tentang tampilan akhir, tetapi juga tentang struktur dan komponen yang membentuk dasar dari sistem desain secara keseluruhan.
## Sejarah Atomic Design
Metode desain atomis merupakan sebuah konsep dari seorang desainer web dan pengembang bernama Brad Frost. Brad Frost adalah seorang ahli desain dengan berbagai pengalaman dalam mengembangkan berbagai proyek web dan aplikasi.
Pada tahun 2013, Brad Frost merinci konsep desain atomis dalam sebuah artikel yang ia tulis di situs webnya, BradFrost.com. Artikel tersebut merupakan salah satu sumber utama yang menjelaskan prinsip-prinsip dasar dan konsep-konsep yang mendasari metode ini.
Metode _atomic_ telah menjadi salah satu metode desain yang semakin terkenal dan telah banyak penerapannya dalam industri desain, terutama dalam pengembangan antarmuka pengguna (UI) dan pengalaman pengguna (UX).
Konsep _atomic_ telah menjadi panduan bagi para desainer dan pengembang untuk menciptakan sistem desain yang lebih terstruktur, konsisten, dan mudah pengelolaannya.
Selain artikel Brad Frost, salah satu referensi yang sangat berguna adalah buku berjudul "_Atomic Design_" yang ditulis oleh Brad Frost sendiri.
Buku ini adalah ekstensi dari konsep atomic pada desain dan memberikan panduan yang lebih mendalam tentang bagaimana menerapkan metode ini dalam proyek desain sehari-hari.
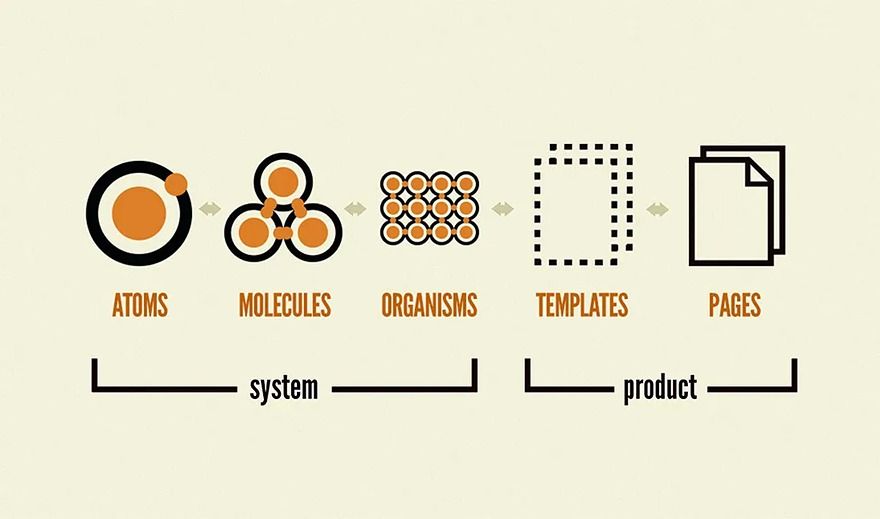
## 5 Elemen dalam Atomic Design
Dalam metode ini, desain dimulai dengan komponen terkecil. Nama-nama elemen ini berasal dari istilah kimia. Bukan hanya penggunaan istilah asing semata, tetapi juga mencerminkan makna sebenarnya dari komponen desain atomis tersebut. Berikut 5 elemen dalam desain atomis yang perlu kamu pahami, yaitu:
### 1\. Atom
Seperti dalam dunia kimia, atom merupakan komponen terkecil dalam metode atomis. Atom adalah elemen-elemen dasar, seperti tombol, input, label, dan lainnya. Karakteristik utamanya adalah ketidakpecahan.
Jika kamu mencoba memecahnya, fungsi dan maknanya akan rusak dan berubah. Sebagai contohnya, yakni tombol pencarian. Jika kamu memisahkannya menjadi tombol dan tulisan "_search_", arti keduanya akan menjadi berbeda.
### 2\. Molekul
Penggabungan beberapa atom akan membentuk molekul. Molekul ini memiliki fungsi yang lebih kompleks daripada atom. Sebagai contoh, menggabungkan atom tombol pencarian dengan input pencarian akan membentuk fitur pencarian yang lengkap.
### 3\. Organisme
Organisme adalah kumpulan dari molekul-molekul. Sebagai contoh, molekul fitur pencarian dapat ditempatkan di dalam _header_ bersama tombol navigasi dan logo. Inilah yang akan membentuk suatu organisme nantinya.
Kombinasi ini dapat digunakan kembali di banyak halaman, meskipun ia bukan hasil desain yang sempurna.
### 4\. Template
Dalam metode _atomic design_, _template_ adalah gabungan dari beberapa organisme. _Template_ ini adalah cetak biru dari halaman web, sesuai dengan namanya. Dalam hal ini, _template_ mirip dengan _wireframe_ yang dapat menampilkan elemen-elemen tanpa data nyata.
### 5\. Halaman
Halaman adalah produk akhir dari desain atomis. Pada dasarnya, halaman merupakan _template_ yang telah terisi dengan data nyata.
## Implementasi Atomic Design dalam Website atau Apps
Pendekatan desain atomis melibatkan kemampuan untuk menyusun desain dalam hierarki yang terstruktur.
Dengan membagi desain menjadi komponen-komponen yang lebih kecil, desainer dapat dengan mudah mengelola, menyunting, dan memanfaatkan kembali elemen desain tersebut.
Cara kerja semacam itu menghasilkan efisiensi dalam pengembangan antarmuka pengguna, meningkatkan keseragaman desain, dan mempercepat proses perubahan dan iterasi.
Tidak hanya itu, _atomic design_ juga memungkinkan desainer untuk dengan mudah menciptakan desain yang responsif dan dapat beradaptasi. Struktur yang tersusun secara sistematis memungkinkan desainer untuk dengan cepat menyesuaikan tampilan mereka untuk berbagai perangkat dan resolusi layar.
## Mengapa Metode Desain Atomis Penting?
Menurut UX Collective, salah satu manfaat penerapan metode _atomic_ adalah penyusunan panduan gaya yang lebih mudah. Selain itu, kamu juga tidak akan merasa bingung saat membuat halaman web.
Pasalnya, semua informasi terdokumentasi dalam satu dokumen yang khusus telah siap. Pada akhirnya, metode ini akan menciptakan keselarasan dalam desain kamu.
Dengan demikian, _atomic design_ adalah metode yang patut kamu pertimbangkan. Selain itu, langkah pembuatan _prototipe_ juga dapat lebih cepat dan mudah terselesaikan dengan metode ini.
Kamu sudah memiliki banyak elemen atom, molekul, dan sebagainya yang dapat dimanfaatkan. Setelahnya, kamu hanya perlu menggabungkannya dalam _prototipe_ tanpa perlu memulainya dari awal.
Desain atomis memudahkan pengembang untuk mengimplementasikan desain dalam kode.
Misalnya, jika kamu ingin menggunakan tombol merah yang telah digunakan di halaman B untuk halaman A. Pengembang tidak perlu membuatnya dari awal.
Mereka hanya perlu mencari kode tombol merah yang telah ada di halaman B dan menggunakannya kembali.
## Apakah Kamu Sudah Paham Mengenai Atomic Design?
_Atomic design_ adalah pendekatan yang berguna bagi calon UI/UX designer. Metode ini memungkinkan untuk menciptakan desain yang konsisten, mudah dikelola, dan mudah dikembangkan. Dengan memahami konsep dasar metode ini, kamu dapat meningkatkan kemampuan desain dan menjadi desainer yang lebih efisien.
Jika kamu tertarik untuk [belajar desain komunikasi visual](https://primakara.ac.id/pendidikan/desain-komunikasi-visual), Primakara University adalah solusi yang tepat. Kampus IT yang menyediakan program studi Desain Komunikasi Visual unggul ini, siap membantu kamu menjadi UI/UX designer. Mari bergabung bersama Primakara University dan jadilah desainer kreatif yang dinamis!
## FAQ
**Apa itu** _**atomic design**_**?**
_Atomic design_ adalah pendekatan dalam desain antarmuka pengguna yang memecah desain menjadi komponen dasar yang terstruktur, seperti atom, molekul, organisme, _template_, dan halaman.
**Apa 5 elemen** _**atomic design**_**?**
Atom, molekul, organisme, _template_, dan halaman.
**Apakah** _**atomic design**_ **cocok untuk semua jenis proyek desain?**
Metode ini cocok terutama untuk proyek-proyek yang memerlukan konsistensi dan fleksibilitas dalam desain, terutama dalam pengembangan antarmuka pengguna.
**Apa alat atau perangkat lunak yang dapat membantu dalam menerapkan desain atomis?**
Berbagai perangkat lunak desain dan _prototyping_ seperti Sketch, Figma, dan Adobe XD dapat kamu gunakan untuk menerapkan desain atomis.
**Apa perbedaan antara** _**atomic design**_ **dan** _**design system**_**?**
Desain atomis adalah pendekatan dalam merancang komponen. Sedangkan, _design system_ adalah kumpulan pedoman, komponen, dan aset desain yang terorganisasi.